Maple Bank
Newcomers to Canada-Centric Online Banking
Simplifying the settlement journey for newcomers to ensure a promising future.
Banking
INDUSTRY:
Interview, Testing
RESEARCH:
CLIENT
UX Capstone project (Associated with Concordia University)
PROJECT
Maple Bank, a virtual bank in Canada with no physical branches, It is keen on expanding nationwide. Join us in our mission to cater to newcomers to Canada with a focus on their financial needs and a seamless onboarding experience. Maple Bank's new venture focuses on targeting non-customers.
ROLE
UX/UI Designer and UX Researcher
DELIVERABLES
Wireframes and mock-ups for core features, and Presentation.
Overview
Objectives
Newcomer-Focused Banking: Addressing Canada's newcomers' financial needs to also target non-customers
Filling Market Gap: No online banking solutions tailored for the country's newcomers
Displaying Measuring Success with Key Performance Indicators (KPIs): Website Traffic, New Joint Account Creation, Customer Support Interactions, Defining their Own Future Plans
My Roles
Empathetic Connection: My recent arrival in Canada at the time of being in project, allowed me to empathize with Newcomers much easier.
Design Made Better with Engineering Know-How: I integrated practicality of an engineer with creativity of a designer to empower both business and user.
Presentation Mastery: Drawing on my understanding of building client relationships, I have crafted an 8-minute client presentation that effectively showcases the value provided to newcomers within the given timeline.
Scope and Constraint
The project's core is a straightforward onboarding flow and registration process, ensuring clarity and ease. The CIO insists on a singular outcome, not a full online banking to keep the product simple and immediately valuable to the new market.
Research Phase
Getting deeper insights
We started by desk research as a cost-effective first step to help us understand where should we dig deeper.
Our conducted secondary research indicates that Canada's yearly immigration of 500,000 newcomers is a big opportunity. In the last two years, around 81% of newcomers opened bank accounts within the first month.
Many of these newcomers, feel stressed and confused about banking in Canada. They need clear explanations for banking terms and guidance on online banking.
That’s why after doing the secondary research, we decided to focus our efforts on “Newcomers to Canada“.
Competitor Analysis
We analyzed 5 competitors (Direct and Indirect) “Tangerine”, “EQ Bank”, “CIBC”, “RBC”, and “Scotia Bank” in terms of SWOT:
Our goal was to find a way to better serve the newcomers and build a competitive design solution.
User Interview
“The lack of transparency regarding certain banking policies and procedures is frustrating. I wish there was more clarity on how things work.”
“It’s not as user-friendly or accommodating as I had hoped, especially for newcomers like myself.
Having access to joint accounts and shared financial goals has helped us strengthen our relationship and work together towards our future, but finding the right banking products to support our goals has been a journey.”
“I was surprised by the limited options for international money transfers and the high fees associated with them. It’s made sending money back home more expensive than I anticipated.”
“Transferring funds between our individual accounts and joint accounts should be easier and more seamless. Simplifying the process would help us better manage our finances as a couple.”
Synthesize and Analyze
Target Audience
Newcomers who are looking to establish a better life in their new home, Canada. Needing to provide financial support for their family members . They seek financial security and convenience during this pivotal life transition.
Persona
Based on our research findings, we built one primary persona to build empathy and keeping the user at the center of the design process:
User Journey Map
Problem Statement
How can we empower newcomers in Canada to seamlessly adapt to their new lives in a foreign country, all while simplifying their financial management with family members?
Defining, Ideation & Testing
How might we…?
We wrote down 30 HMW questions to help the ideation process based on the Problem Statement. Here are some of those questions:
HMW create an onboarding process that is easy to navigate?
HMW provide tools and features that facilitate efficient financial management?
HMW ensure that our app is culturally sensitive and respects the diverse backgrounds and financial practices of newcomers from different parts of the world?
HMW help Newcomers like Aya to make informed financial decisions and foster financial independence?
HMW design the app to empower Newcomers like Aya?
Ideating the design solution
We chose the final idea based on calculating a score for each idea. These were the acceptance criteria:
How much does it solve the user’s pain points?
How much does it address the Problem statement?
How much is it supported by the research data?
Is the design effort of it within the scope of this project?
Does it offer a great value in comparison to other competitors?
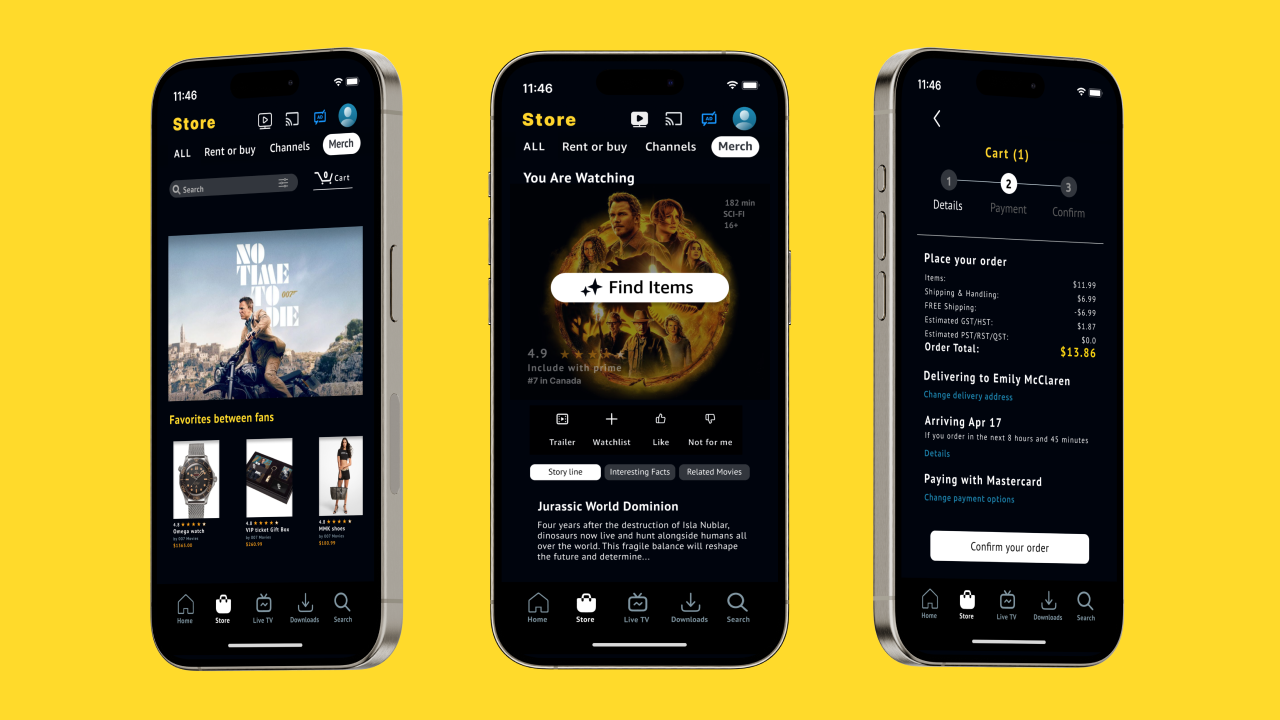
MVP
Maple Bank’s Website aims to assist newcomers like Aya in Canada in establishing their lives in a new country while facilitating convenient financial management with their family members
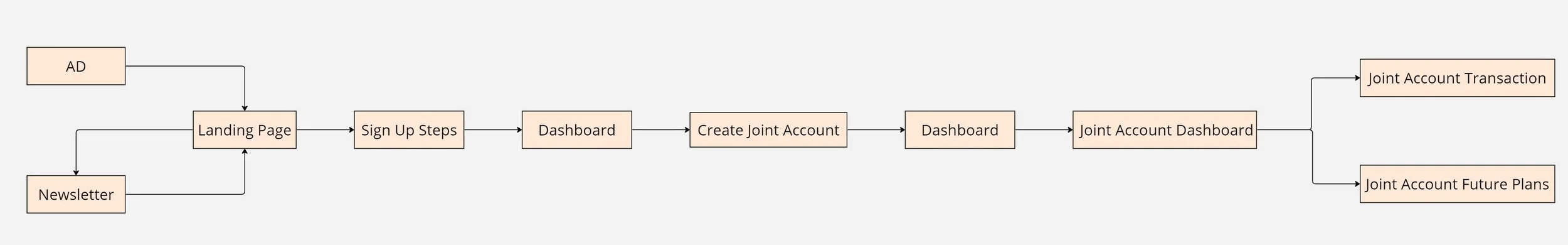
User Flow
Based on the feature criteria, we began to construct the user experience flow, taking into consideration first-time experience. Aya started by visiting our Instagram post, then went to our website to create an account. She opted for a joint account with her husband for saving and potential money transfers. She also explored tools for scheduling and simplifying her future money-saving plans
Mid-fidelity design
Usability Testing
We came up with these 5 main tasks to do moderated remote usability testing with 2 of users:
Task 1: Sign up for an email service that provides insights about the Joint Account service promoted on Instagram.
Task 2: Open a Maple Bank account after receiving promotional emails about the Joint Account program.
Task 3: Set up a joint account with her husband to simplify their daily expenses.
Task 4:ransfer funds from their joint account to her personal one.
Task 5: Savings program options for planning her financial future.
Results
While the user testing was positive, we identified areas for improvement.
Removing Reminders: Some of the detailed features like reminders for plans require further enhancements maybe later as they weren't the primary focus in addressing our core user needs. This feedback guides us in fine-tuning our design for a smoother and more Newcomer(user)-centered experience.
Differentiate the primary CTA buttons from others
Hi-Fidelity Wireframes
Style Guide
Typography: We chose "Outfit" and "Oxygen". These fonts are friendly and semi-professional
Color Palette: Our colors were inspired by Maple Bank's Canadian roots and fit well with the bank's name to make our design feel trustworthy, and a bit natural.
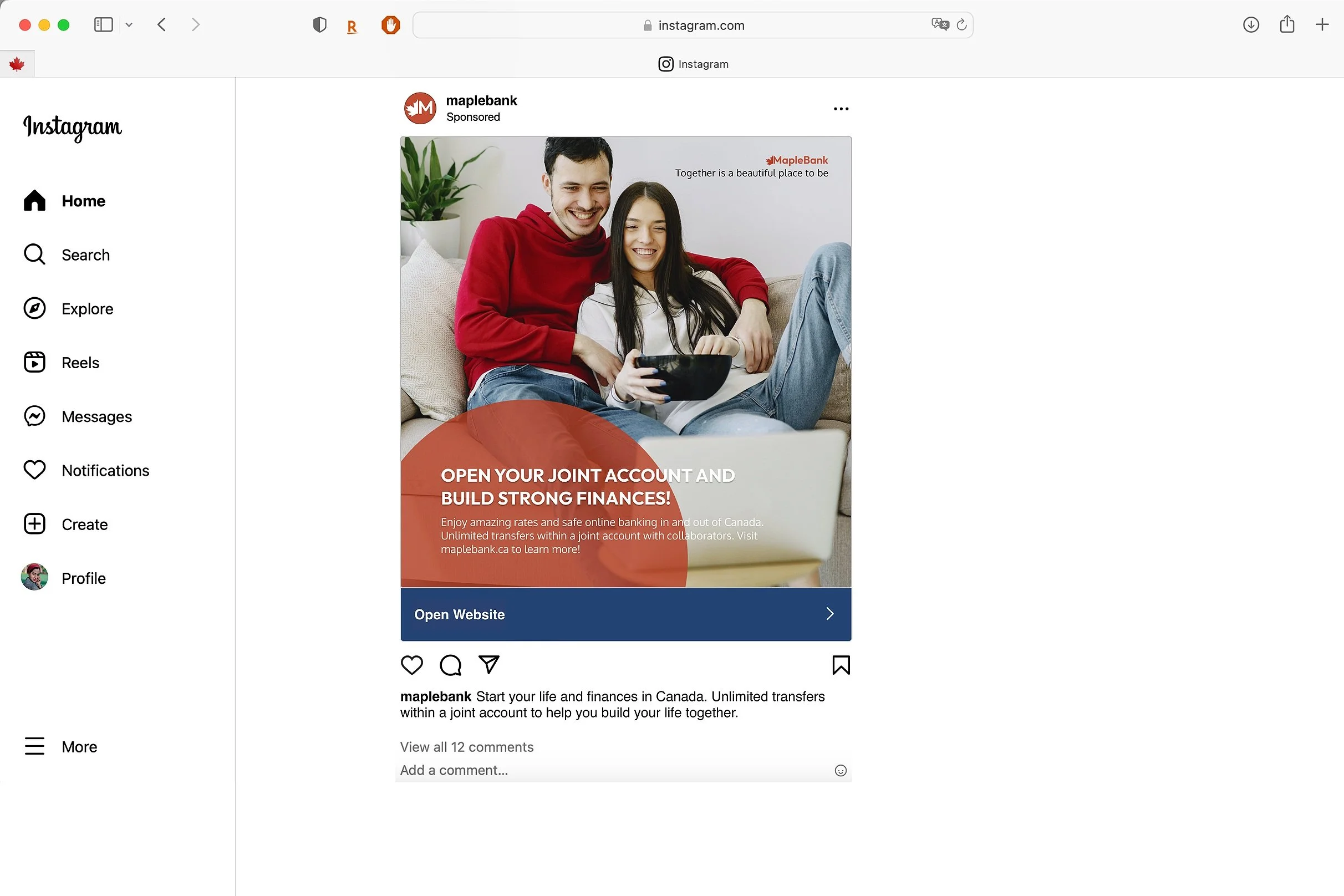
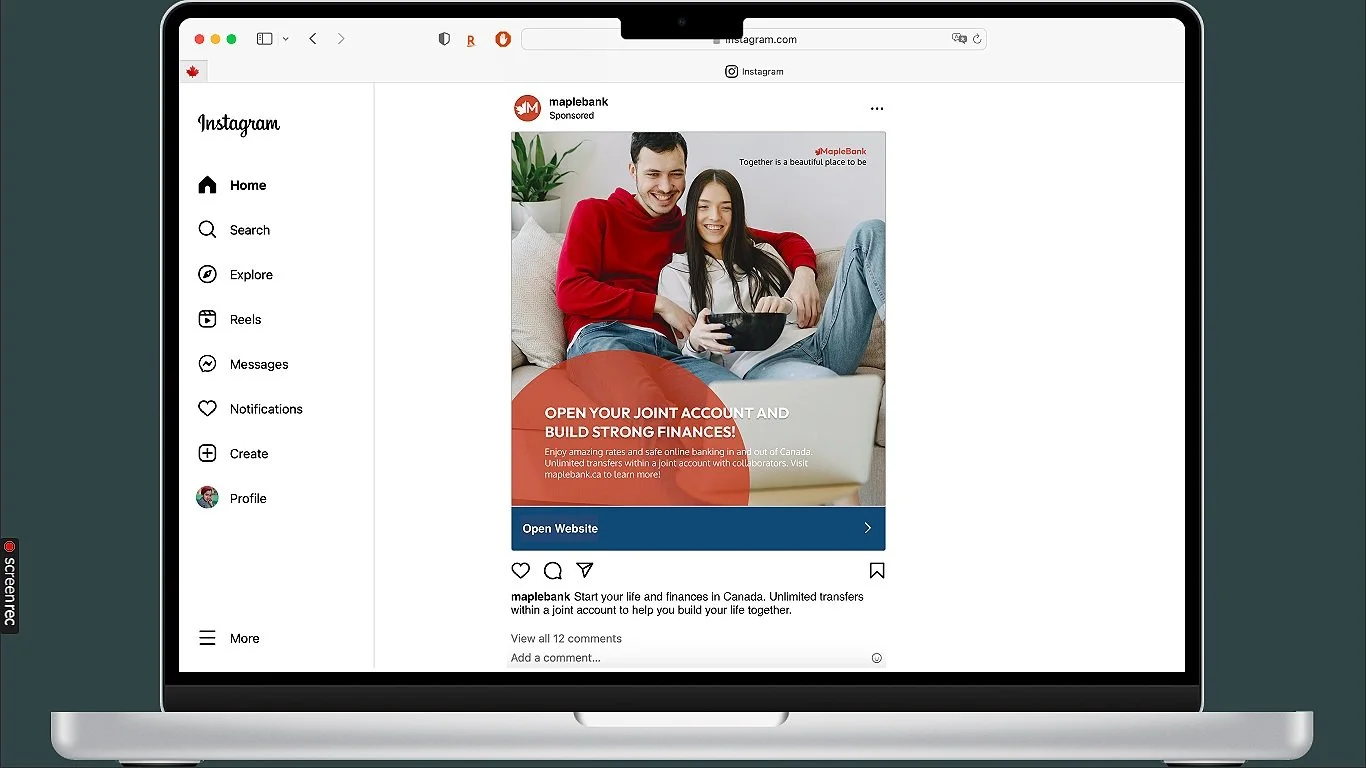
Ads and Onboarding

Insta Ad

Informative email - 1

Informative email - 2

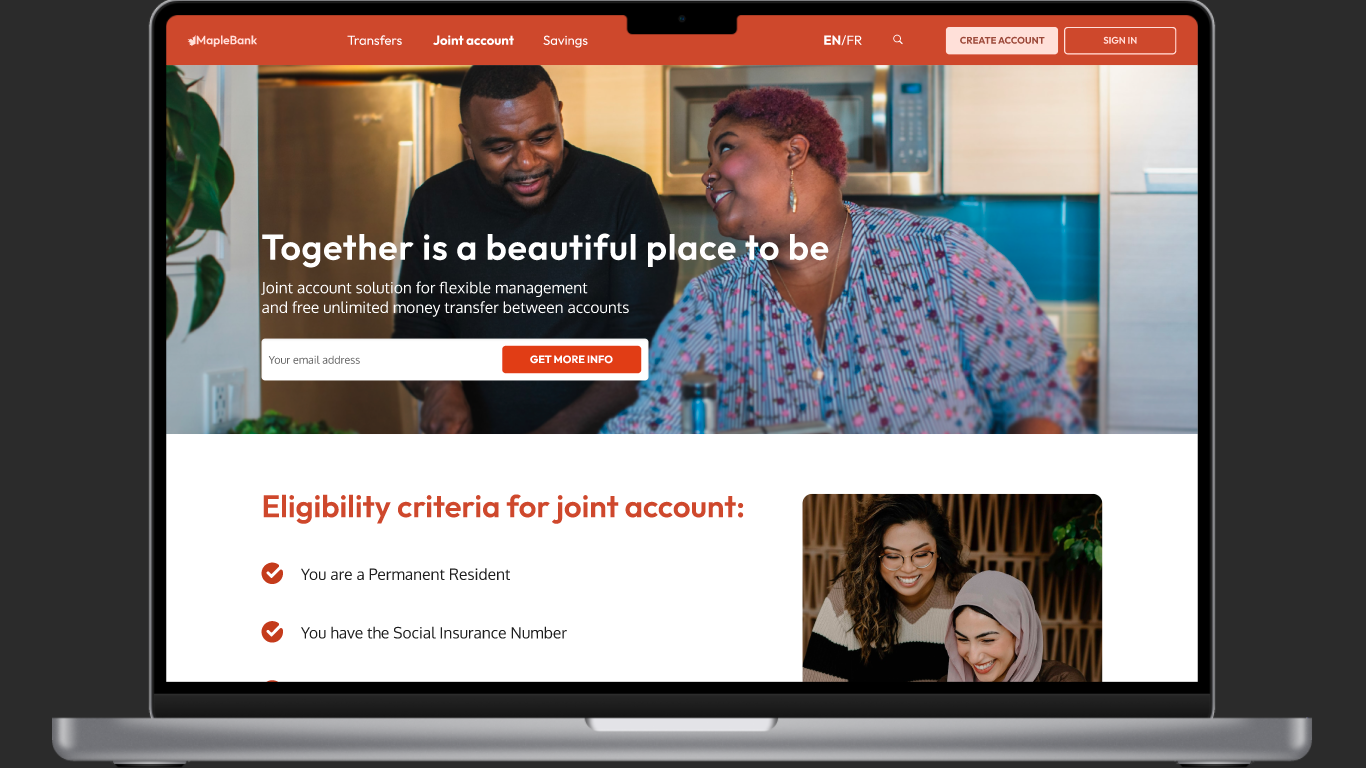
Landing Page, Onboarding - 1

Landing Page, Onboarding - 2

Landing Page, Onboarding - 1

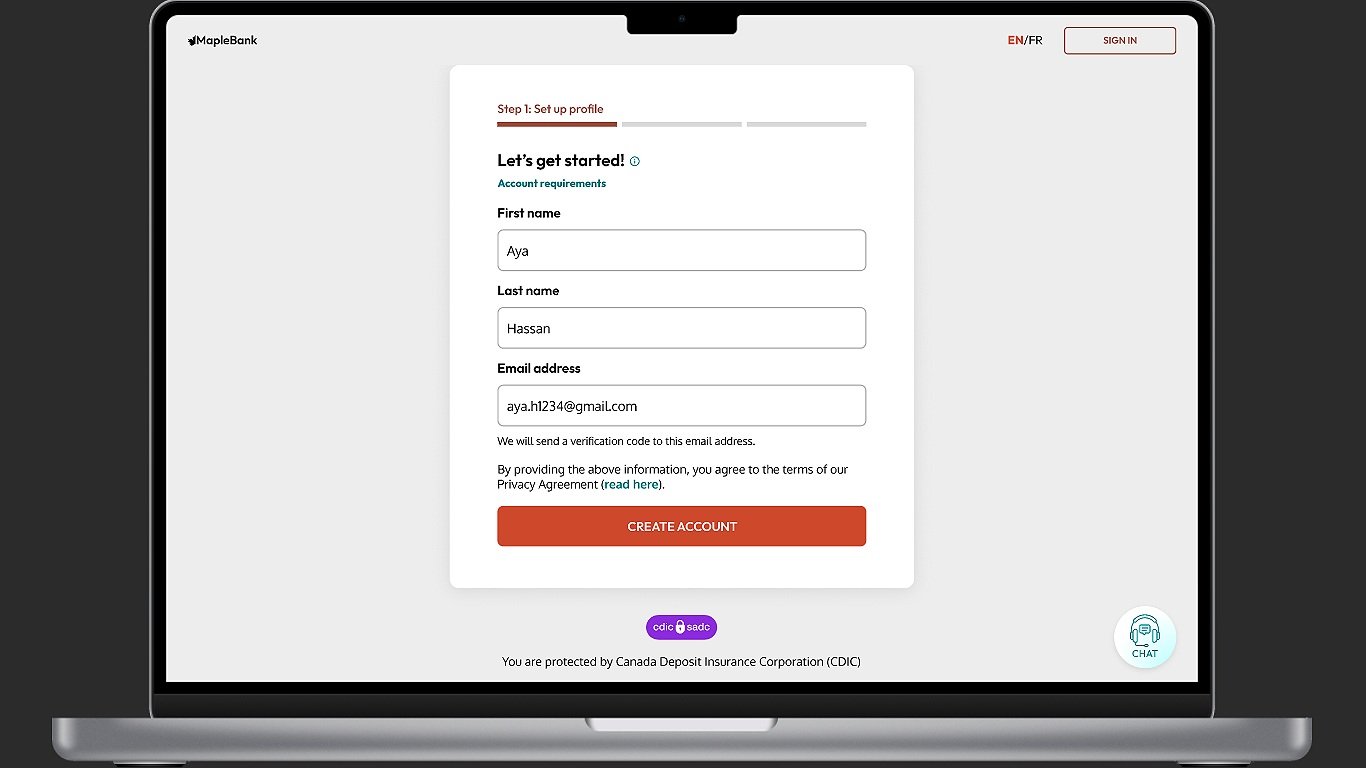
Sign-up page - 1

Sign-up page - 2

Sign-up page - 3

Sign-up page - 4

Sign-up page - 5

Sign-up page - 6

Sign-up page - 7

Aha moment!
Creating Joint Account

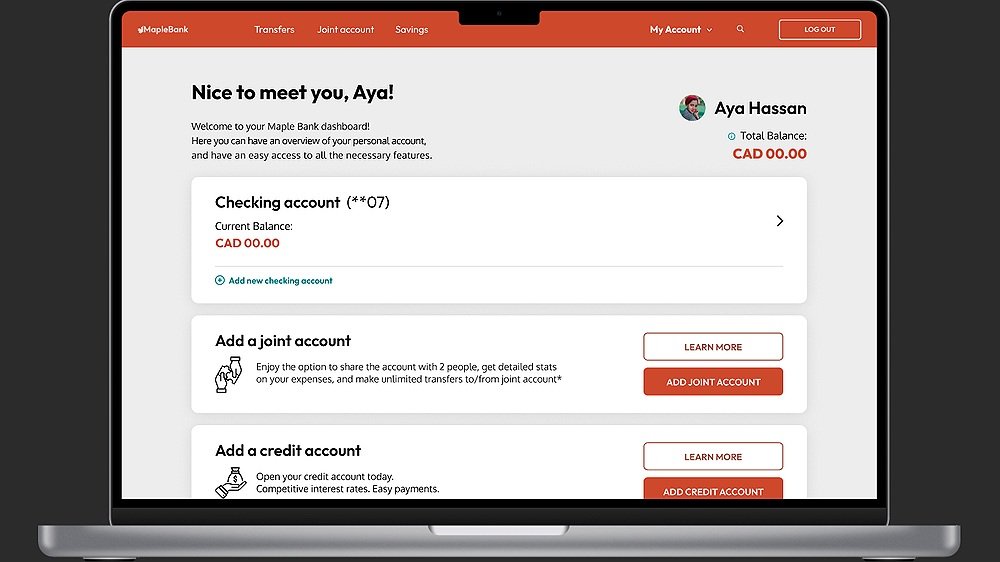
Dashboard after signing up

Onboarding experience on Dashboard

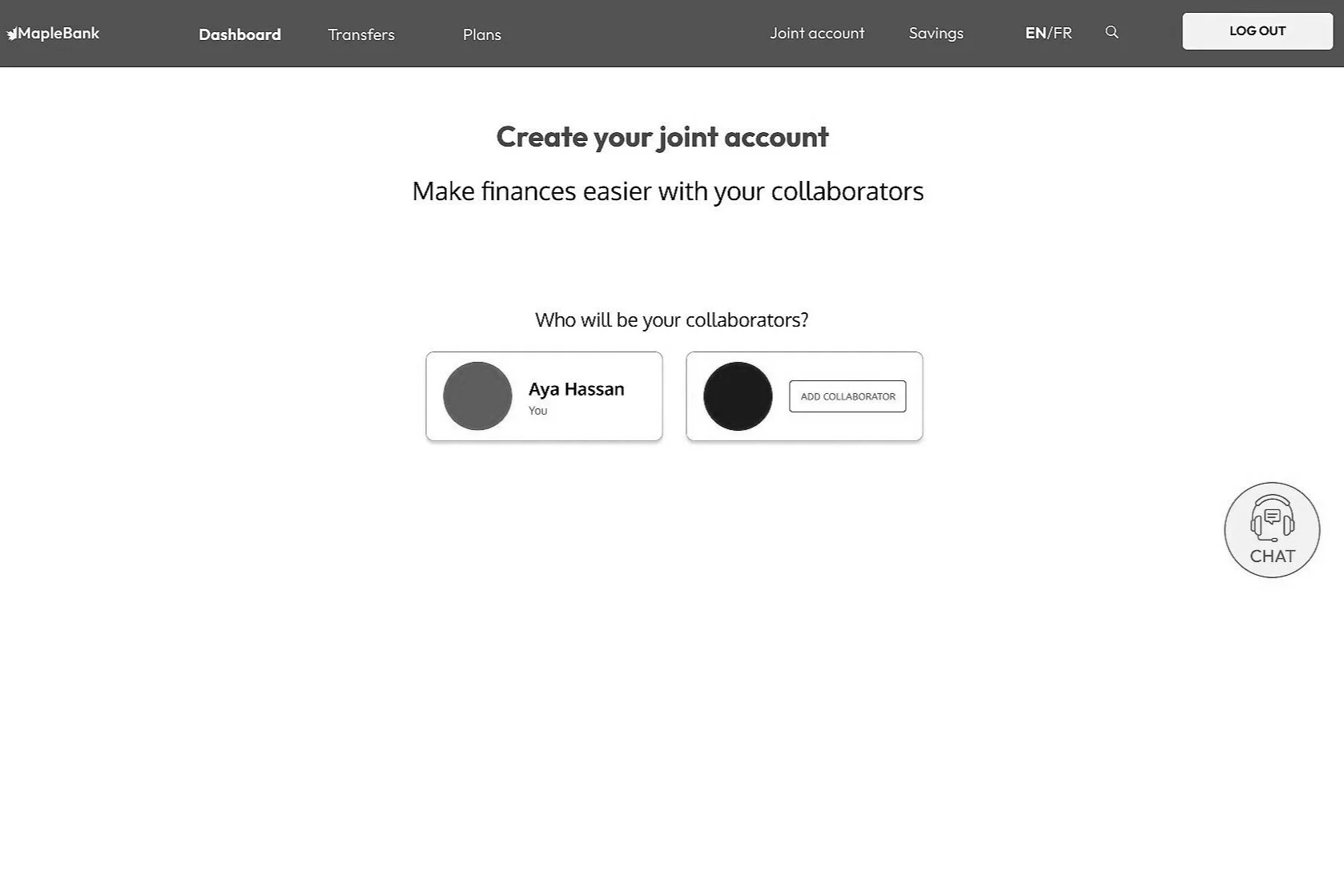
Creating Joint Account - Step 1

Add Collaborator

Creating Joint Account - Step 1

Creating Joint Account - Step 2

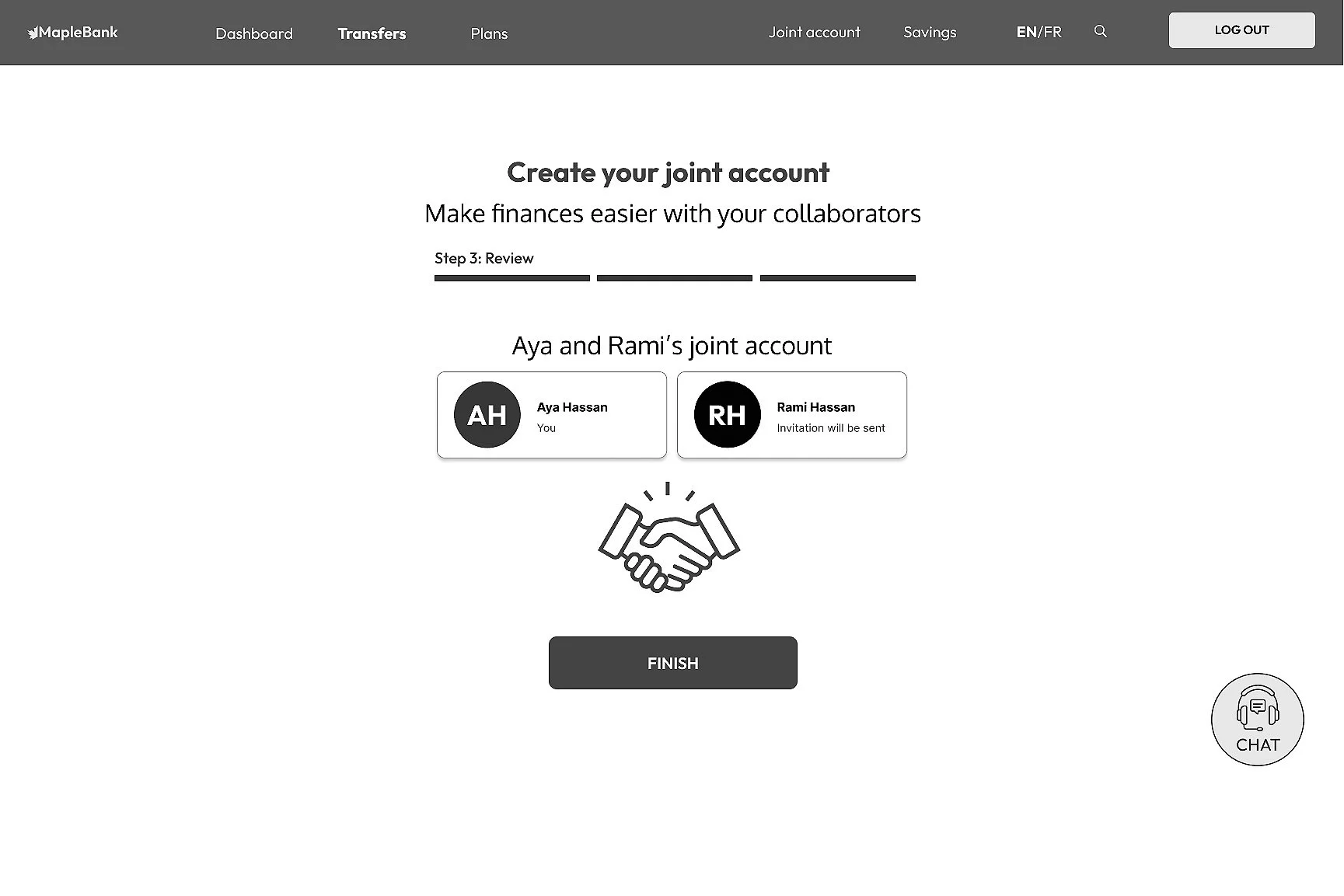
Creating Joint Account - Step 3

Aha Moment!
Transferring Money within Joint Account

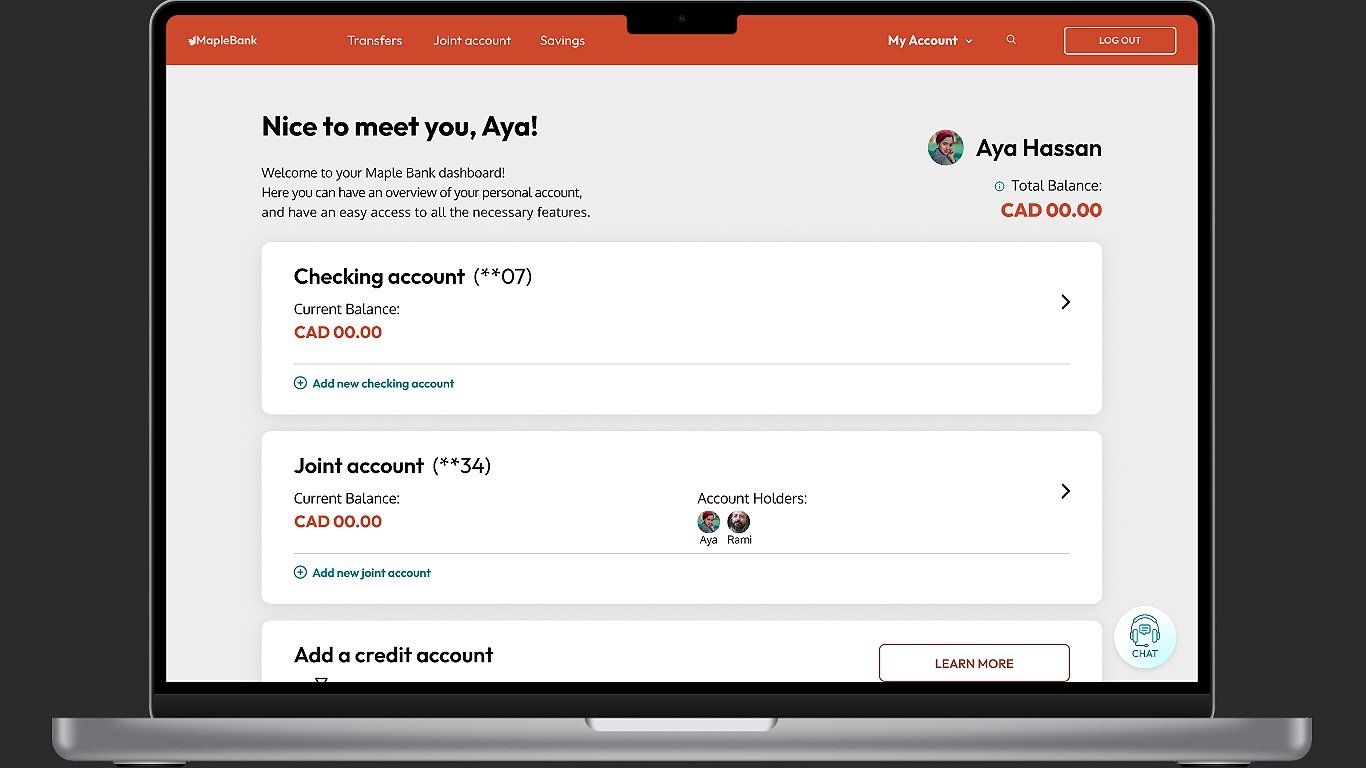
Dashboard with created joint account

Types of transaction

Onboarding experience

Easy Transaction


Done
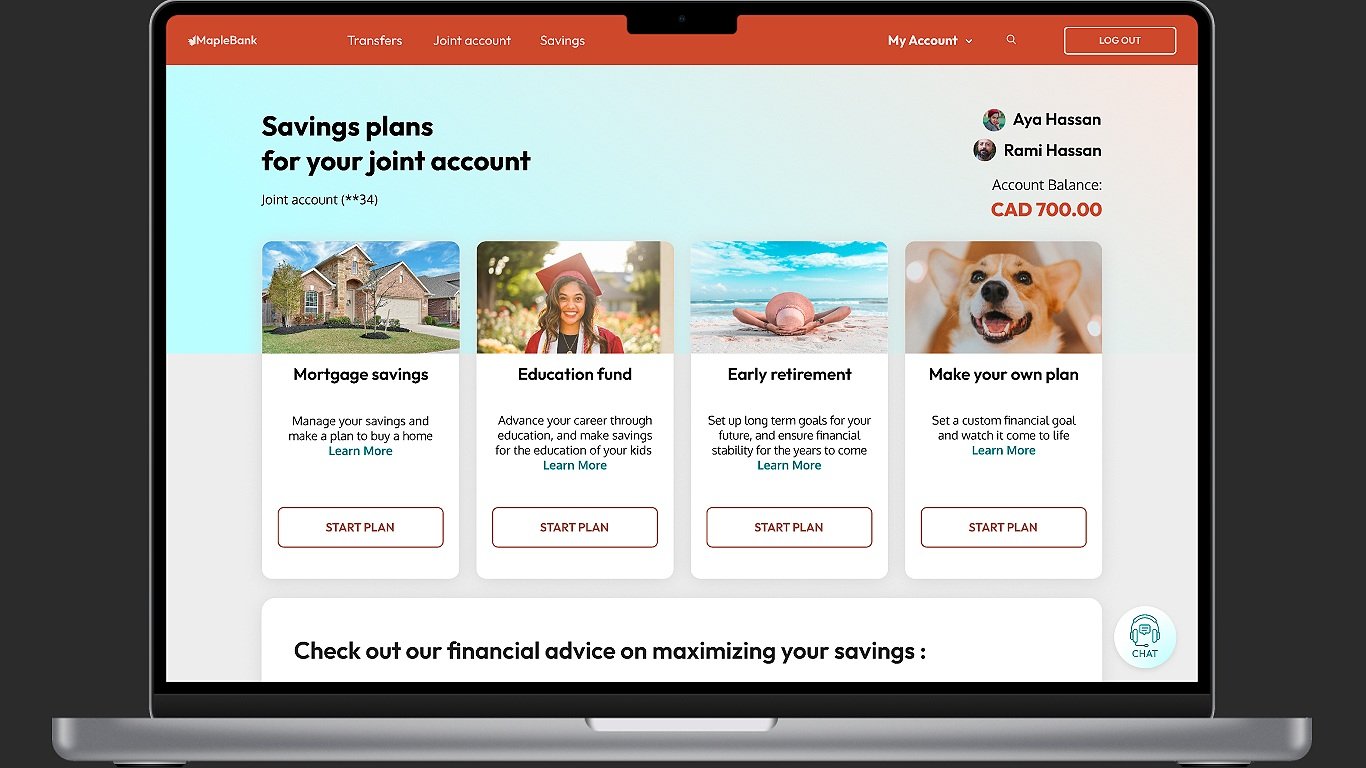
Saving Future Plans

Onboarding, How to plan for future

Types of plans

Onboarding Experience

Existing Plans

Define new plan
Takeaways
Challenges:
Understanding Online Banking Complexity
Adapting to Computer Display Integration
Achievements:
Meeting Customer Needs
Establishing a Strong Website Identity
Developing a Functional Financial Platform
Building Trust with Our Audience
We've learned the importance of tailoring our solutions to user needs
Next Steps
These are the metrics that we want to measure the success of our solution with:
Website Traffic
New Joint Account Creation
Customer Support Interactions
Defining their Own Future Plans
More Projects